
On Page Navigation
Prostyler has gone AWOL
The following post relates to the Prostyler Theme/Page Builder that appears to have ceased to be available and is an abandoned project. Any links to prostyler redirect to https://staging.globalgenomics.org/ and that's a bit odd. If you want a page Builder I would suggest you investigate Elementor and Bricks.
Nick Green
What do we mean by “on page navigation” – it’s the ability to place “markers” on the page that enable links to be created on words or buttons that can take the viewer directly to that place on the page.
The destination points on the page are known as “bookmarks” and it consists of adding an “id” parameter to a styling character of a heading, paragraph of text or an image. You don’t however have to delve into the classic editor for this as ProStyle provides you the functionality from within the ProStyler Builder.
This is the page I will be using for this “tutorial” – a simple page with five sections.
In this example we want to provide a direct link to Section Five from the words “Sed consequat” – this could equally well be a button, icon or image the process is the same.

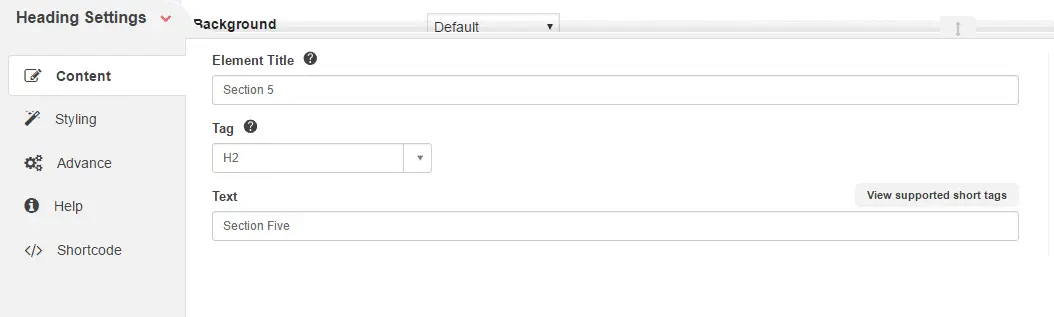
First we need to create the “bookmark” on the page in section 5. We begin editing the page and go to the Setion Five heading and click to edit the Heading.

Click on “Styling”

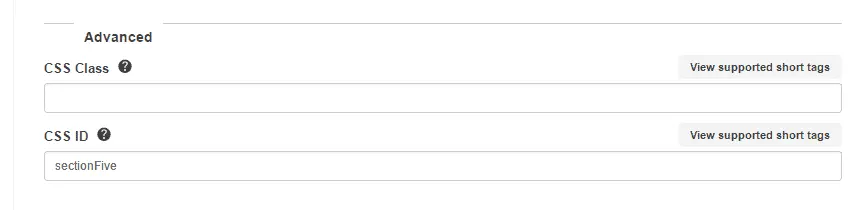
Then over on the right hand side under Advanced you have two CSS settings. The one we are interested in is CSS ID in there type a name for this “bookmark”. Note that what you put on here will be “embedded” on the page and therefore you need to avoid special characters like ampersands (&) in a bookmark name and in languages with accented letters I would suggest avoiding them and I would avoid using spaces. My preference is to use “camel case” that is where the words making up the name are all concatinated with the first word lowercase and the first letter of subsequent words in upper case (ProStyle seems to leave these alone) so “thisIsMyNewBookmark” would be a valid name to use and is easy to read. Also remember that when the link is hovered over the bookmark name will become visible in the browser information bar so no cuss words.

Save the heading, text block or object you have created the bookmark on and then save the page.
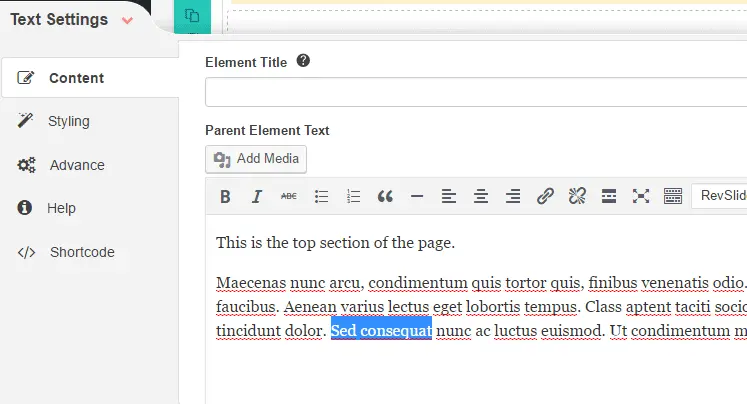
Now we can set up the link from the text in the top section. So we open the text in edit mode and highlight the text we want to use for the link.

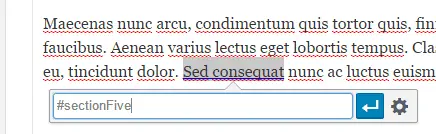
Click on the Add Link icon

Then type in the name of the bookmark we want to navigate to prefixing the bookmark name with a hash sign (#). To browsers the hash is a special character that says “on the page I am currently on”. So for this example we enter “#sectionFive”. Then save the element and save the page.

Now the “Sed Cosequat” text in the top section is showing as a link and if we click on it it will takes straight to the heading of Section Five.




Recent Comments