Font Awesome Keeps Growing

Prostyler has gone AWOL
The following post relates to the Prostyler Theme/Page Builder that appears to have ceased to be available and is an abandoned project. Any links to prostyler redirect to https://staging.globalgenomics.org/ and that's a bit odd. If you want a page Builder I would suggest you investigate Elementor and Bricks.
Nick Green
Front Awesome has been a game changer in the ability to add icons as bullets, for emphasis and even in-line with text. What traditionally had required the creation of one or more images can now be achieved far more simply.
One small problem is that Font Awesome continues to grow and develop with the addition of new icons. If you want a particular icon that isn’t currently in the Font Awesome font set you can ask that it be added (http://fontawesome.io/community/#requesting-new-icons) and if enough people (I have no idea how many “enough” is) also want that icon it will get added.
Now this creates an issue for some product developers as they include a copy of Font Awesome in their product and it may be a number of versions out of date or they may only include a sub-set of the most popular icons. This isn’t a problem as most packages will reference the Font Awesome CDN library so your pages will always have access to the current version of Font Awesome. Version 4.6 added another 30 icons and did you know some of them are animated?
How can I find the icon I need
Have a look at the Font Awesome “cheatsheat” ( http://fontawesome.io/cheatsheet/) they are all there and if you look in the icon drop down menu there are some categories that amy help find the one you want – they can be difficult to find sometimes!
ProStyle Tutorial
I belong to a facebook group for people who use a WordPress theme called ProStyle (I think it’s a bit of an understatement to call it a theme it’s really a very powerful website development tool that just gets installed like a WordPress theme.
Now numbers of users of the ProStyle “theme” are not code monkeys and generally keep within the confines of ProStyles graphical user interface. But sometimes you have to step outside and face the scary code bit.
For those wary of “messing with the code” I thought I would create a step by step to getting Font Awesome Icons not included in the ProStyle library of popular icons onto your page.
Example Page
For this tutorial I’m going to use the “Cleaning Company” template built as a bonus on the ScopeLeads product.

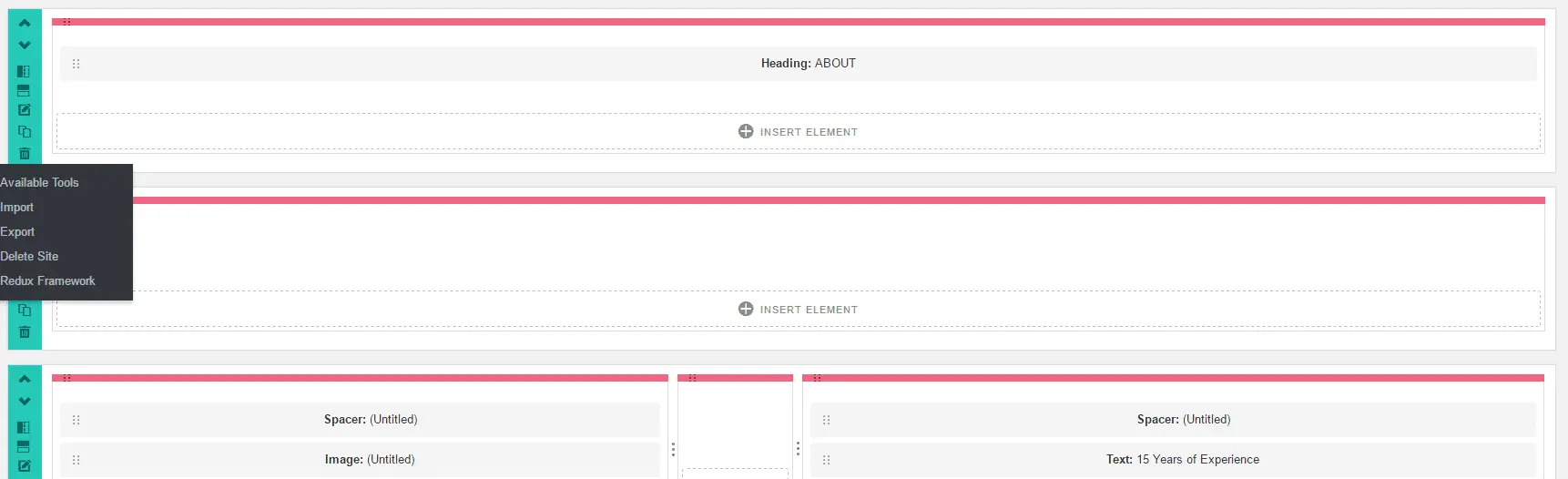
To add to this template page I want to insert an “Icon List” just below the “About” Banner. So opening the page in the ProStyler Builder I insert a row and then add an “Icon List” to that row:

Now I have the icon bar just below the About Banner containing two default “star” () icons:

But I don’t want stars I want one of them to be TripAdvisor and the other one to be Yelp and those icons aren’t available in ProStyle so we’ll need to get creative and delve into the scary world of the code on the page!
(Note – it appears that ProStyle isn’t referencing the very latest version of Font Awesome as the Tripavisor icon is not being “picked up” I’ll raise a ticket with support).
Step one is to change the icon to one that you are not using anywhere else on the page – so I’m going to choose the “wrench”. Now I’ve got one wrench and one star.

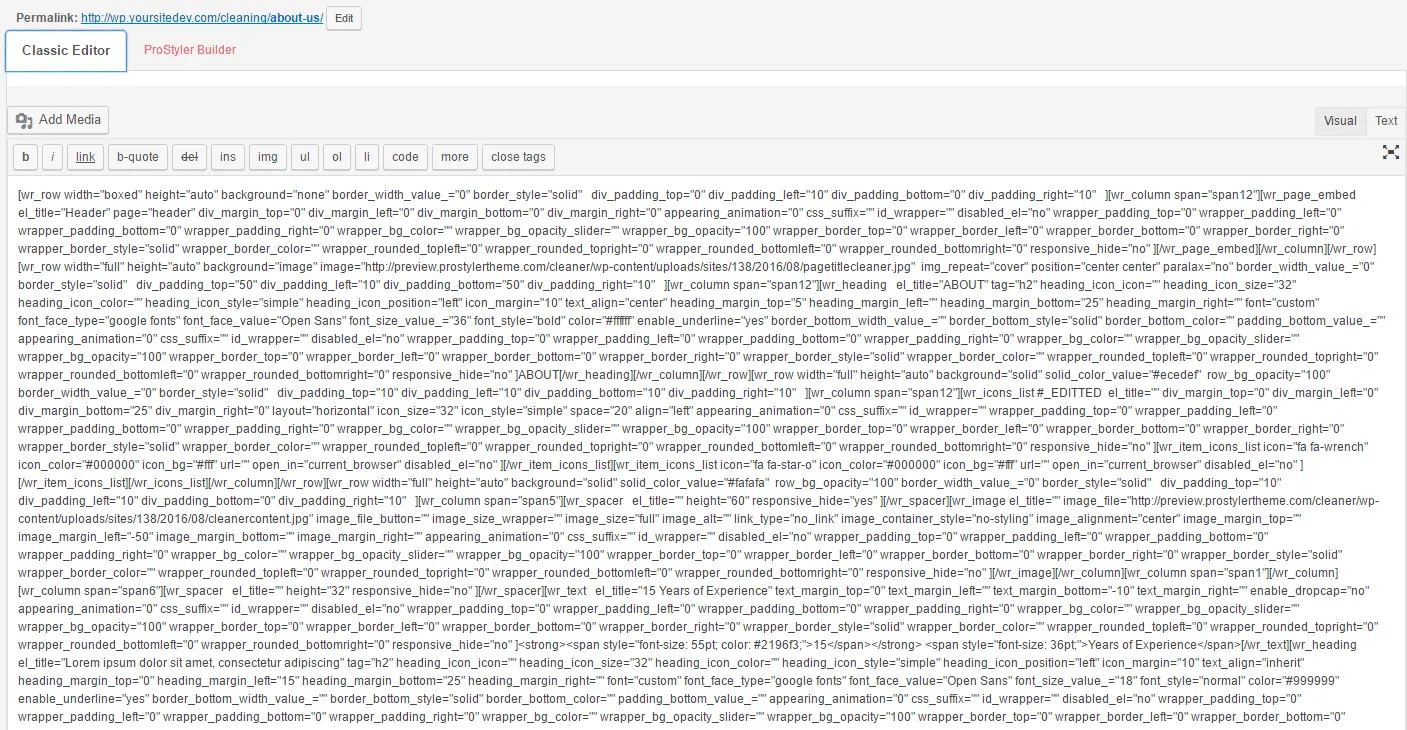
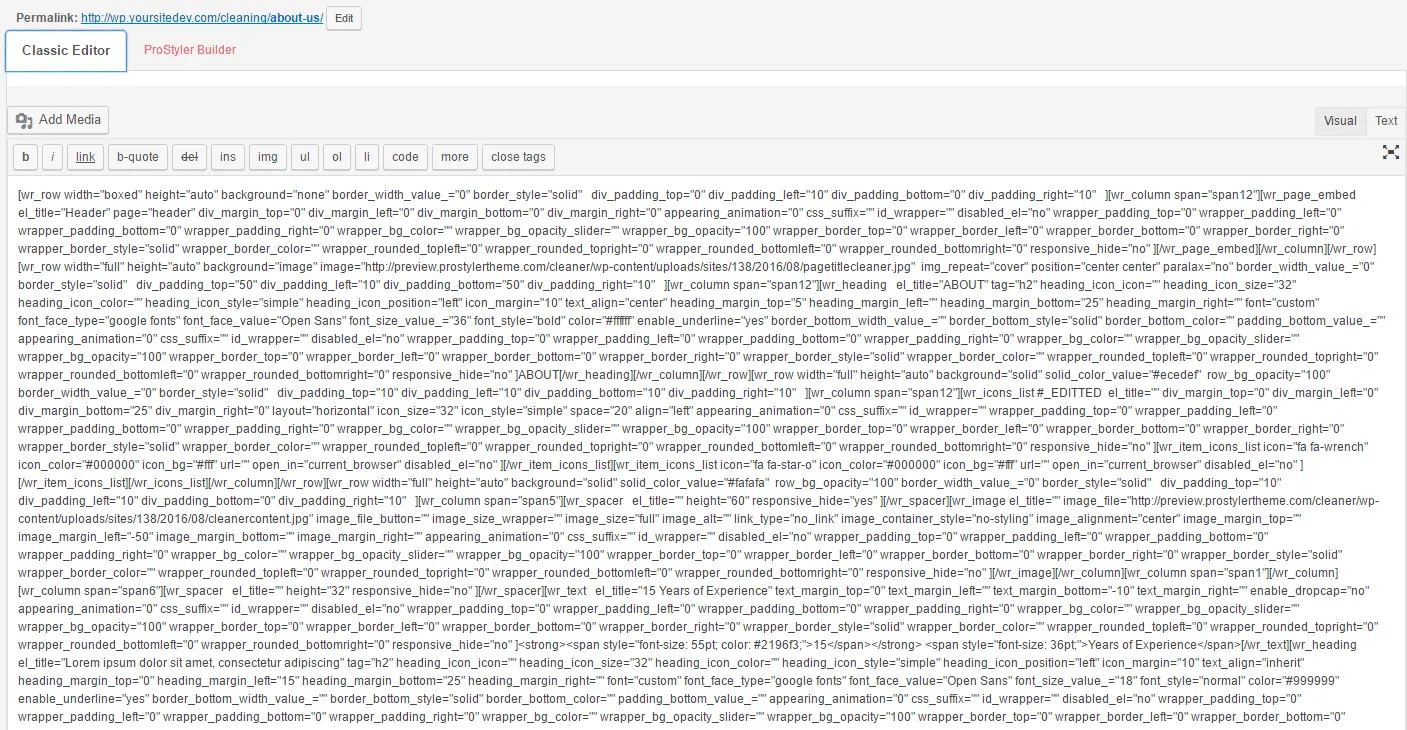
Step two save the page and if you’re really paranoid make a copy of it – then click on the “Classic Editor” tab:

OMG

If you’ve never looked at the page code before this is going to look like a nightmare scenario where you’re first instinct is to click the the ProStyler Builder tab and never visit this place again. But keep calm it’s not as daunting as it seems.
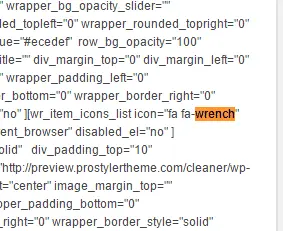
Step three do “Control F” to open the “Find” bar (top right of the code page) and type in “wrench” and hit enter.
There amongst all the code is the bit we are interested in: “fa fa-wrech” the font awesome code words for the wrench icon.
Now the code for the Yelp icon we can look up on the Font Awesome website (links above) and we find not surprisingly that the font awesome code for Yelp if fa-yelp.

Now the code for the Yelp icon we can look up on the Font Awesome website (links above) and we find not surprisingly that the font awesome code for Yelp if fa-yelp.

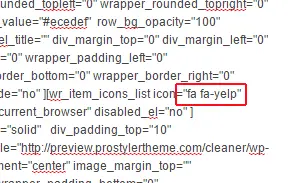
Step four highlight wrench and edit this to be yelp. Then save the page and click the ProStyler Builder tab to take you back to safety.

If we now view the page we have (as Mikey would say “Bam”) the yelp icon and a star.



Recent Comments