Back to the Top Function

Update Elementor still doesn’t have a native back to the top button but Jim Fahad’s video https://jimfahaddigital.com/tutorial/scroll-to-top-reveals-after-page-scrolling-down-using-elementor/ gives an excellent method that means no additional javascript, CSS or functions. There is one limitation it doesn’t work with a sticky header. It would be great if Elementor included a back to the top widget but it […]
Free Websites Are a Bad Idea

Getting a free website is a tempting idea. There are lots of companies offering free website hosting even for self-hosted WordPress. You may be thinking “What’s the catch?” why doesn’t everyone use a free WordPress website? I’m going to list 22 reasons why getting a free website is a bad idea and something to be […]
Yell Websites – 9 Reasons Not To Use Yell For Web Design

Why we’re not like YELL Businesses exist to make money or they don’t last long. The best businesses are passionate about delivering results for their clients and customers. At Websites Designed 4U our raison d’etre (that’s posh for the reason we’re in business) is to deliver the best small business websites and online presence within […]
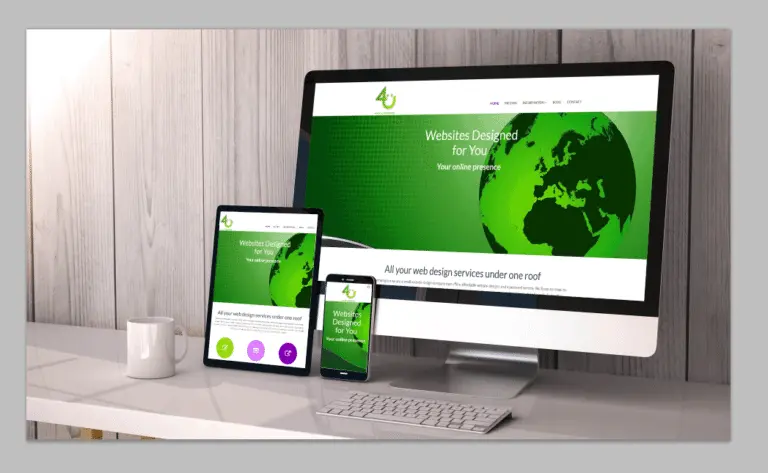
Website On a Screen

Tutorial for easily adding a Website Image to a Device Screen You often need to show what something would look like in a real wolrd environment and whilst there are tools available online they often come with the hassle of registration. The method show here shows you an easy way for you to add what […]
Design a Mobile Website and Adapt for Desktop

A colleague (I won’t name him but he knows who he is) has decided to bite the bullet and begin redeveloping a site using Elementor and GP (he can’t keep paying me even if it is only in red wine). We picked up on a comment designing for mobile first. I think “Design a Mobile […]
Social Media Image Sizes

What are the best size for images on Social Media? Social media platforms are continually fiddling with their layouts and a facebook page that used to look great now looks a bit odd. I came across a blog that has templates for most social media sites. The templates are in PhotoShop PSD format but don’t […]
The Benefit of Caching Web Pages

Why should I bother with caching on my website and actually what is it anyway? To cache something means to u201cstore away in hiding or for future useu201d on a computer or web server it just means store for future use; because with websites we are dealing with two different caches of data the visitors […]
On Page Navigation

Prostyler has gone AWOL The following post relates to the Prostyler Theme/Page Builder that appears to have ceased to be available and is an abandoned project. Any links to prostyler redirect to https://staging.globalgenomics.org/ and that’s a bit odd. If you want a page Builder I would suggest you investigate Elementor and Bricks. Nick Green What […]
Font Awesome Keeps Growing

Prostyler has gone AWOL The following post relates to the Prostyler Theme/Page Builder that appears to have ceased to be available and is an abandoned project. Any links to prostyler redirect to https://staging.globalgenomics.org/ and that’s a bit odd. If you want a page Builder I would suggest you investigate Elementor and Bricks. Nick Green Front […]
Image Size – How big should it be?

A member of a facebook group I follow asked “What is the ideal image specs for a full width revolution slider? I need to provide this to my client so he may source images for the new site I am building for him.” A simple question that has a simple answer but some underlying information […]
