Aspect Ratios
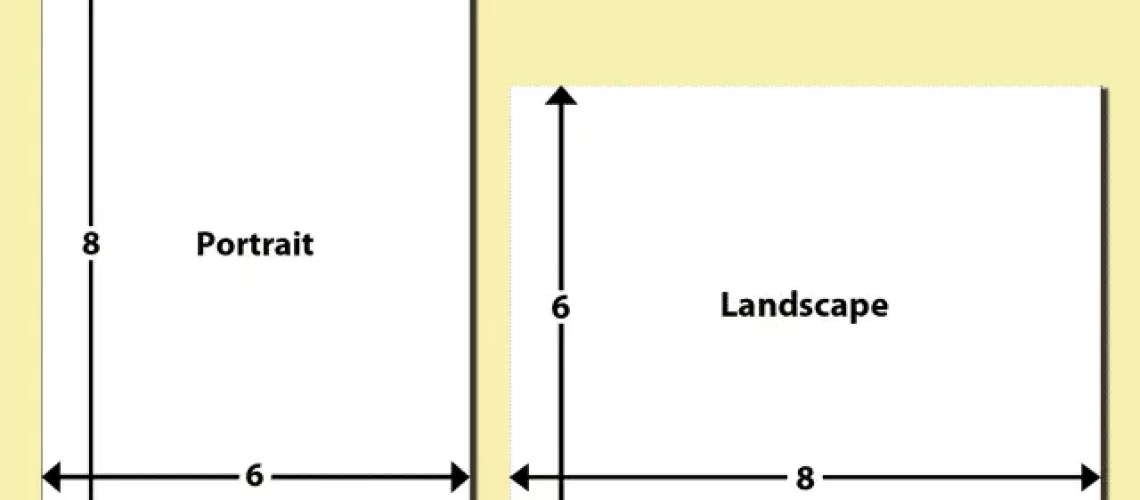
When we look at pictures and images they are either a portrait image where the width is narrower than the height dimension or they are landscape where the height is less than the width. These descriptions and width: height relationships began with paintings and spread through into photography in a sort of “if it’s not broken don’t fix it” movement. The only thing to kick the trend were polaroid cameras that had square photographs. Square images have become popular on web pages as the “core message” of the image is contained within the central square and the rest of the image adds no value.
Common problems
A common mistake new website builders make is to only consider the u201choleu201d the image has to fit into. This is often found on build it yourself drag and drop website builders where the template being used has specified the dimensions of the image to be displayed and there is disparity between the dimensions of the u201choleu201d and the dimensions of the image being used. When this happens you the image can end up in one of two categories theu00a0Maasai Warrior category or the Seven Dwarves category.
Maasai Warriors
Massai Warriors are known for being tall, something that is emphasised with their leaping dances, although these day the Dutch are the tallest race. The point is when a an image is added to a web page and the width parameter is set to less than the images u201cnaturalu201d width and the height is correct or the width is left at the correct value and the height is set to greater than its u201cnaturalu201d value the image become distorted and the people in the image look unnaturally tall and circles are no longer round.




Seven Dwarves
When a an image is added to a web page and the heightu00a0parameter is set to less than the images u201cnaturalu201d height and the width is correct or the width is left at the correct value and the height is set to smaller valueu00a0than its u201cnaturalu201d value u2013u00a0objects in the image will appear squashed.




Change the size
Whenu00a0you need to change the size of an image be sure to u201cmaintain the aspect ratiou201d and that way you images wonu2019t be distorted. Not only does this look odd on the page it looks unprofessional and if you are trying to gain business as a website designer this is a good way to put potential clients off. When you need a square image u201ccropu201d the landscape or portrait image into a square like below donu2019t squash it to fit.





Recent Comments